User Interface Overview
Sandfly User Interface Operation

Sandfly User Interface
Overview
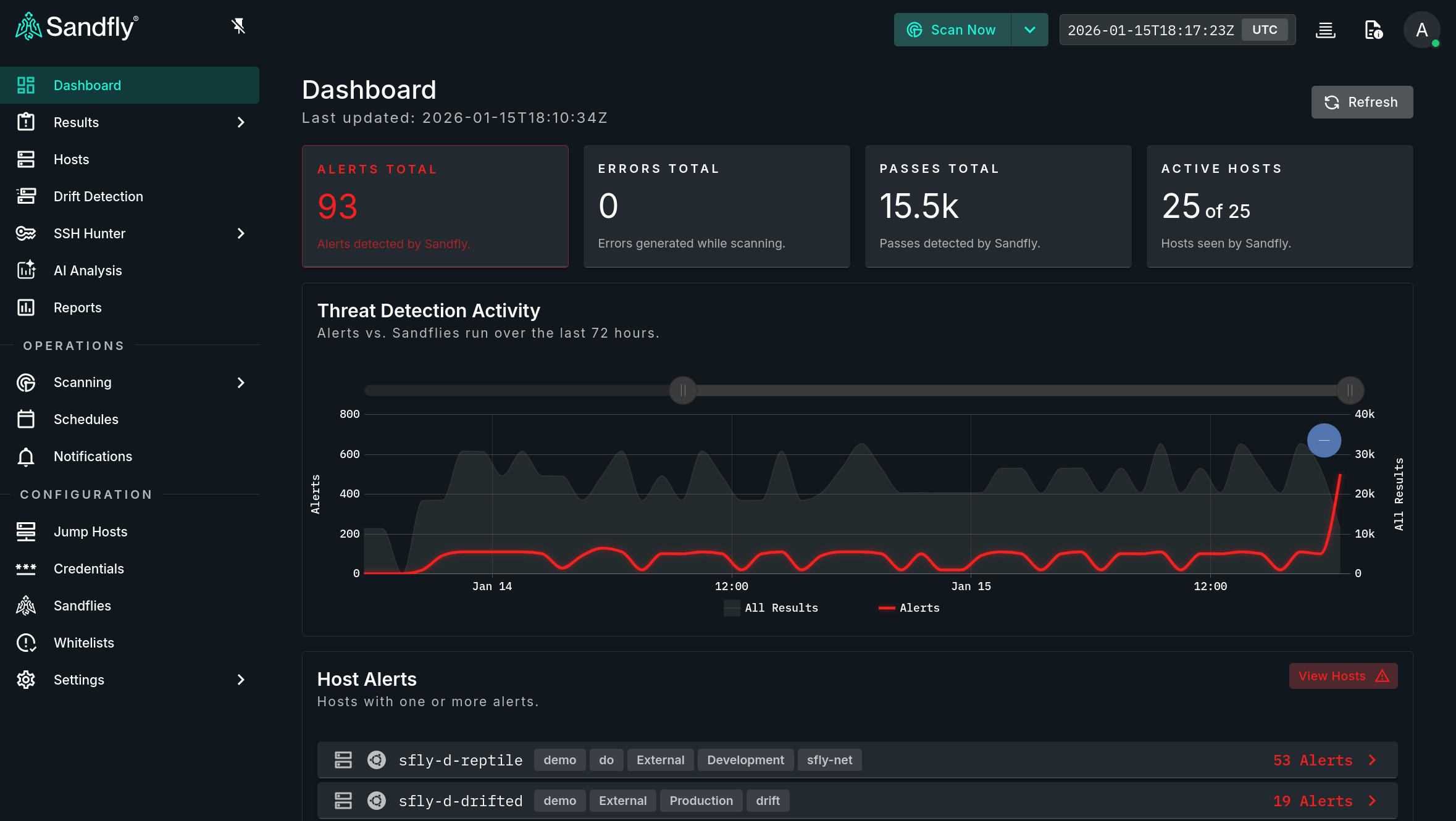
The web-based User Interface (UI) is broken down into three functional areas where interactions take place:
- Top Bar - A regularly accessible area for displaying common information and to start manual scans.
- Side Bar - The area on the left that provides the navigation for accessing the core abilities of the product.
- Content Area - The main area where most of the application's content is displayed.
Details regarding the first two areas along with sections within the main Dashboard are in the following pages.
General Interface Features
Copy to Clipboard
Most pages that contain commonly copied textual fields (for example hostnames, IP addresses, sandfly names, and others) provide a pop-up button that allows you to copy the data of a field into the clipboard without the need to highlight the text. For this button to appear, simply hover the cursor over the desired field and a copy button will appear to the right of any field that has this capability added.

Copy to Clipboard Button
Custom Views
Major Sandfly data tables provide the ability to customize the layout and filters of the data and save that view for reuse via the Views button. In addition, those saved views are persistently stored per user.
To take advantage of this feature, simply apply filters and/or manipulate the columns various settings to suite your display needs, then click on Views > Save Current View, enter a descriptive label when prompted, and finally click on the Create View button to save it.

Custom Views Button with Menu
Quick Search Bar
Most data tables have a quick search bar at the top of the table which allows you to rapidly search on most of the textual fields without the need to use filters. This is an efficient way to narrow down the data when complex filters are not needed. Changes in the data will update with each press of the Enter key!

Quick Search Bar
Overflow Menus
Button rows dynamically react to size changes of the browser window. As long as there is sufficient width, all buttons within a group will be displayed. However, whenever there is insufficient space, less common buttons will start to collapse into an overflow menu, which is a button represented by 3 vertical dots. Should some or all buttons not be found where you may normally use them, they will be in the overflow menu.

Example of an Overflow Menu
Updated 13 days ago